Para hacerlos, he utilizado unas pautas de la siguiente página web: Todo Photoshop
- Este es el primer botón, se llama "Botón Metal en photoshop".
- Se abre un documento nuevo con las dimensiones 240x70. Luego se dibuja un rectángulo con la herramienta marco rectángular, se rellena con un gradiente, el que se quiera.
Una vez hecho todo eso se vuelve ha hacer un rectángulo con la misma herramienta usada anteriormente pero más pequeño tal que así.(con sus colores y capas correspondientes). Después en canales se crea un canal nuevo y se rellena la capa de blanco.
Pulsando control se pincha en ella (en el dibujo) y en capas rellenamos con gradiente.
Después en edición contornear y se aplica como se quiera.
Y se hace una nueva capa y seleccionamos solo paparte de arriba, se copia y e segundo se rota.
- El segundo botón, es "Botón Web en photoshop":
- Se crea un nuevo documento y se rellena de gris claro, con la herramienta elipse se crea un óvalo rellenándolo de gris oscuro.
 Al óvalo se hace un calado y se contrae. Invertimos la selección y se rellena de negro. Después se carga la selección del óvalo y lo movemos 10 pixeles hacia la derecha y hacia abajo y se invierte. Se hace una intersección en la capa del óvalo y se contrae y se cala. Lo que queda se rellena de blanco. Se deselecciona y se le aplica nubes de diferencia. Por último aplicamos un contorneo y sombra.
Al óvalo se hace un calado y se contrae. Invertimos la selección y se rellena de negro. Después se carga la selección del óvalo y lo movemos 10 pixeles hacia la derecha y hacia abajo y se invierte. Se hace una intersección en la capa del óvalo y se contrae y se cala. Lo que queda se rellena de blanco. Se deselecciona y se le aplica nubes de diferencia. Por último aplicamos un contorneo y sombra.- Lo siguiente es un efecto llamado " Efecto Abstracto":
En un nuevo documento, se aplica un degradado circular con los colores que se quiera.
Se aplica nubes de diferencia, y se le ponen unos cuantos destellos. En filtro, galería de filtro, bosquejar, bajorrelieve y listo luego si no se quieren esos colores, se van modificando en imagen, ajustes, tono/saturación.
Y así quedaría:
Esa es una manera (si se siguen los pasos de la página citada al principio quedaría como arriba), pero la más correcta es esta:
- Se aplica lo mismo que en el paso de arriba, pero cuando se llega al paso de filtro, galeria...

- se hace filtro, estilizar, relieve y listo luego si no se quieren esos colores, se van modificando en imagen, ajustes, tono/saturación. Y finalmente quedaria así:
- Y por último, el "Efecto Papel Roto":
- Se abre la imagen que se quiera. En un nuevo documento e crea una nueva capa y se selecciona lo que se quiera romper. Luego se rellena de negro.
 imagen original
imagen original
imagen final 


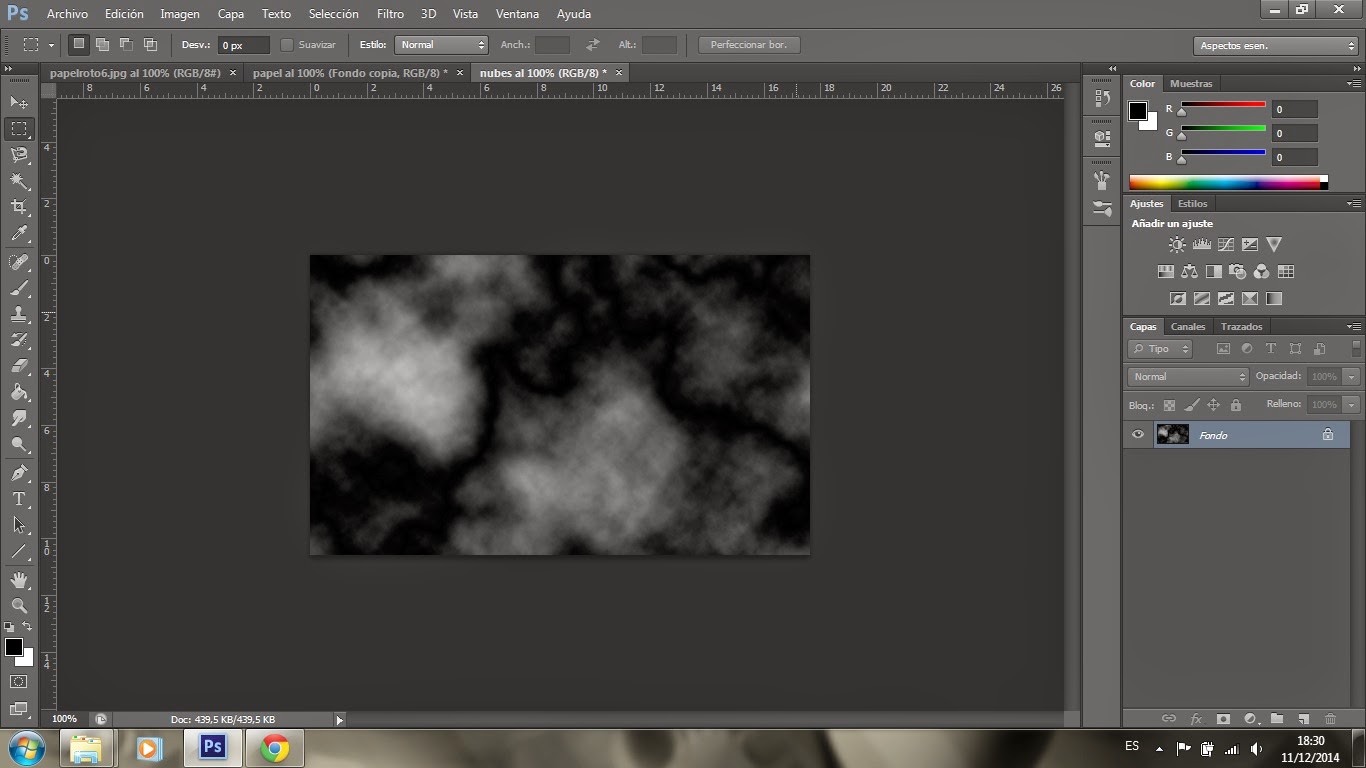
- En otro nuevo documento selecciona todo y se aplica dos nubes de diferencia y se guarda y se cierra. En el primer documento se aplica filtro, distorsionar, desplazar poniendo los valores de la imagen (la de abajo)
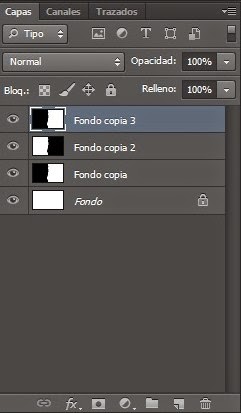
y se elige el segundo documento. Se duplica la primera capa y se invierte y se vuelve a duplicar la primera capa y tendrían que quedar así.




















%2B09.43.51.png)
%2B09.45.44.png)
%2B09.45.32.png)
%2B09.46.22.png)
%2B09.45.49.png)

%2B10.21.41.png)
%2B10.32.45.png)
%2B09.30.10.png)

%2B09.29.54.png)
%2B09.29.26.png)

%2B11.11.33dsg.jpg)
























